Inkscape Tutorial
Getting Started with Inkscape
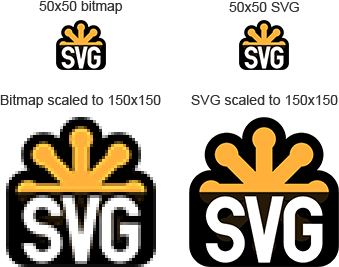
Most images on the web such as JPG, PNG, and GIF are raster images – grids of pixels that each hold a color value. Raster images are great for photos of real people and events, but they have drawbacks. When you scale a raster image up or down in size, you’re losing data and/or clarity in the image. Color intensity can also be lost in conversions and compression, leaving you with a mangled version of what you once wanted. A great alternative for many situations is to use vector graphics. Inkscape is a powerful free vector drawing program for Windows, Linux, and Mac, and this guide will get you started with using it to create your own smooth, colorful, scalable graphics.
Advantages of Vector Graphics
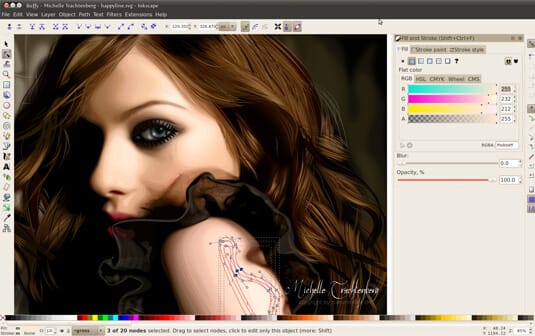
With vector graphics, you don’t have a grid of pixels, you have a bunch of independent shapes. Each shape can be moved, squeezed or colored at will. Since it relies on shapes instead of individual pixels, vector graphics look more “cartoony” than their raster counterparts. Because of this, vector is generally inappropriate for photorealism, but extremely well suited to things like icons, web comics, and wallpapers. Compared to raster graphics, many find that you get far more speed and flexibility when creating and editing vector graphics, and individual elements can be much more easily managed. The following images are the type of things you could expect to accomplish when drawing with vector graphics.



Inkscape is available in the standard repositories for many Linux distributions. If not, it can be downloaded for all platforms at the Inkscape web site.
Basic Shapes
Once you installed and started up Inkscape, you’ll get the main opening screen.

We can start creating basic shapes by selecting a shape tool from the panel on the left. Start with the rectangle and drag the box to the desired size.

Each of the points you see on the corners can be dragged and stretched and moved whenever you see fit.
Complex Shapes
Shapes more complicated that circles and rectangles can be used in Inkscape as well. In this example we’ll create an 8-pointed star by clicking Stars and Polygons from the left, and using the options under New at the top of the screen.

Coloring
You can set fill and color options by selecting your shape and choosing Object > Fill and Stroke from the menu. You’ll see a new box on the right that lets you choose various colors and styles for the outline (stroke) and main color (fill).

Your fill doesn’t have to be a solid color, you can just as easily choose to apply a linear or circular gradient, and edit the color pattern of your gradient.

Drawing Shapes
Often, you need shapes that Inkscape can’t provide. There are a number of ways to go about creating those shapes, but a great way to start is by learning to use the Bezier and Line tool. This tool allows you to create a rough outline using straight lines, then create curves as needed.
First, select the Bezier tool from the left, and begin clicking the points that will form the basic shape you’re looking for.

To round out those edges, we’ll need to drag some handles out from the points that we wish to curve. Choose the Edit Paths by Nodes tool, and move back to your image. Each point in your shape is what Inkscape calls a node. To make a curve, you hold Shift and drag a handle out of the node. Moving the handle around will affect the size and angle of your curve.

This is the kind of thing that can best be understood by practice, but once you’ve mastered this tool, you’re a long way toward making complex vector graphics.
There is a LOT more to Inkscape than could possibly be covered in a small guide such as this, but the tools demonstrated here can carry you a long way. As more desktop environments and web browsers gain support for vector graphics, tools like Inkscape will only grow in demand and capability.
Image credit: Vectorportal, Horia Varlan, Formatbrain
Original Article by